Почти не осталось блогов, которые бы не использовали кнопки добавить статью в твиттер, вконтакте, мой мир от mail.ru, google buzz, facebook. Появились уроки как сделать это быстро, красиво и не используя скрипты. Социальные кнопки полюбились владельцами сайтов за то, что позволяют быстро распространят информацию среди друзей и знакомых и не требуют много действий от посетителей: все делается в два клика — первый по социальной кнопке, второй на «сохранить».
Но не пишут о том, как отследить сколько человек сохранило страницу пост у себя в социальных сервисах? На чем потом основывать свои наблюдения, что «трафик из вконтакта подрос»?
Не буду изобретать нового: возьму за основу пример Михаила Шакина как добавить кнопки социальных сервисов на свой блог и видоизменю его.
- Рисуем или копируем кнопки социальных сервисов.
- Заливаем картинки кнопок сервисов к себе на сервер. Если у вас WordPress блог, то загрузите картинки в папку wp-content/themes/ваша_тема/images.
- Следующий шаг — заставляем социальные кнопки работать. В папке с темой блога wp-content/themes/ваша_тема/ видоизменяем файл single.php (в некоторых темах этого файла нет, в этом случае изменяем файл index.php). Добавляем нижеприведенный код после
<?php the_content(»); ?>
Cсылку @yuliya_ru в коде кнопки Твиттера замените на свою.
Кнопка добавления в Twitter если вы используете GA.js:
[php htmlscript=»true» autolinks=»false»]<noindex>
<a rel="nofollow" target="_blank"
onmouseup="javascript: pageTracker._trackPageview(‘/twitter-post’);"
href="http://twitter.com/home?status=RT @yuliya_ru<?php the_title(); ?>: <?php the_permalink(); ?>" title="Добавить в Twitter">
<img src="<?php bloginfo(‘template_url’); ?>/twitter.jpg" alt="Опубликовать в twitter" width="85" height="20">
</a>
</noindex>[/php]
В код ссылки добавляется инструкция для Google analytics:
onmouseup=»javascript: pageTracker._trackPageview(‘/twitter-post’);»
записывать нажатие на кнопку твиттера как переход к странице /twitter-post
Кнопка добавления в Twitter если вы используете Асинхронный код GA:
[php htmlscript=»true» autolinks=»false»]<noindex>
<a rel="nofollow" target="_blank" onmouseup="javascript:_gaq.push([‘_trackPageview’,’/twitter-post’]);" href="http://twitter.com/home?status=RT @yuliya_ru <?php the_title(); ?>: <?php the_permalink(); ?>" title="Добавить в Twitter"><img src="<?php bloginfo(‘template_url’); ?>/twitter.jpg" alt="Опубликовать в twitter" width="85" height="20"></a>
</noindex>[/php]
Нажатие на кнопку как переход к странице /twitter-post засчитывает
onmouseup=»javascript:_gaq.push([‘_trackPageview’,’/twitter-post’]);»
Кнопка добавления в Вконтакт если вы используете GA.js:
[php htmlscript=»true» autolinks=»false»]<noindex>
<a href="http://vkontakte.ru/share.php?url=<?php the_permalink(); ?>" target="_blank" rel="nofollow" onmouseup="javascript: pageTracker._trackPageview(‘/vkontakte-post’);">
<img src="<?php bloginfo(‘template_url’); ?>/images/vkontakte.jpg" width="84" height="18" title="Поделиться ВКонтакте"></a>
</noindex>[/php]
Кнопка добавления в Вконтакт если вы используете Асинхронный код GA:
[php htmlscript=»true» autolinks=»false»]
<noindex><a href="http://vkontakte.ru/share.php?url=<?php the_permalink(); ?>" target="_blank" rel="nofollow" onmouseup="javascript:_gaq.push([‘_trackPageview’,’/vkontakte-post’]);">
<img src="<?php bloginfo(‘template_url’); ?>/images/vkontakte.jpg" width="84" height="18" title="Поделиться ВКонтакте">
</a></noindex>[/php]
Кнопка добавления в Мой Мир если вы используете GA.js:
[php htmlscript=»true» autolinks=»false»]<noindex>
<a href="http://connect.mail.ru/share?share_url=<?php the_permalink(); ?>" target="_blank" rel="nofollow" onmouseup="javascript: pageTracker._trackPageview(‘/moimir-post’);">
<img src="<?php bloginfo(‘template_url’); ?>/images/moimir.jpg" width="84" height="18" title="Добавить в Мой мир"></a>
</noindex>[/php]
Кнопка добавления в Мой Мир если вы используете Асинхронный код GA:
[php htmlscript=»true» autolinks=»false»]
<noindex><a href="http://connect.mail.ru/share?share_url=<?php the_permalink(); ?>" target="_blank" rel="nofollow" onmouseup="javascript:_gaq.push([‘_trackPageview’,’/moimir-post’]);">
<img src="<?php bloginfo(‘template_url’); ?>/images/moimir.jpg" width="84" height="18" title="Добавить в Мой мир">
</noindex>[/php]
Кнопка добавления в FaceBook если вы используете Асинхронный код GA:
[php htmlscript=»true» autolinks=»false»]
<noindex><a href="http://www.facebook.com/sharer.php?u=<?php the_permalink(); ?>" target="_blank" rel="nofollow" onmouseup="javascript:_gaq.push([‘_trackPageview’,’/facebook-post’]);">
<img src="<?php bloginfo(‘template_url’); ?>/images/facebook.jpg" width="84" height="18" title="Добавить в FaceBook">
</a></noindex>[/php]
Кнопка добавления в Google Buzz если вы используете GA.js:
[php htmlscript=»true» autolinks=»false»]<noindex>
<a href="http://www.google.com/reader/link?url=<?php the_permalink(); ?>&title=<?php the_title(); ?>&srcURL=http://blog.mokoron.com/" target="_blank" rel="nofollow" onmouseup="javascript: pageTracker._trackPageview(‘/buzz-post’);">
<img src="<?php bloginfo(‘template_url’); ?>/images/buzz.jpg" width="84" height="18" title="Добавить в Google Buzz"></a>
</noindex>[/php]
Кнопка добавления в Google Buzz если вы используете Асинхронный код GA:
[php htmlscript=»true» autolinks=»false»]
<noindex><a href="http://www.google.com/reader/link?url=<?php the_permalink(); ?>&title=<?php the_title(); ?>&srcURL=http://blog.mokoron.com/" target="_blank" rel="nofollow" onmouseup="javascript:_gaq.push([‘_trackPageview’,’/buzz-post’]);">
<img src="<?php bloginfo(‘template_url’); ?>/images/buzz.jpg" width="84" height="18" title="Добавить в Google Buzz">
</a></noindex>[/php]
Кнопка добавления в Livejournal если вы используете GA.js:
[php htmlscript=»true» autolinks=»false»]<noindex>
<a href="http://www.livejournal.com/update.bml?event=<?php the_permalink(); ?>&subject=<?php the_title(); ?>" target="_blank" rel="nofollow" onmouseup="javascript: pageTracker._trackPageview(‘/lj-post’);">
<img src="<?php bloginfo(‘template_url’); ?>/images/lj.jpg" width="84" height="18" title="Опубликовать в жж"></a>
</noindex>[/php]
Кнопка добавления в Livejournal если вы используете Асинхронный код GA:
[php htmlscript=»true» autolinks=»false»]
<noindex><a href="http://www.livejournal.com/update.bml?event=<?php the_permalink(); ?>&subject=<?php the_title(); ?>" target="_blank" rel="nofollow" onmouseup="javascript:_gaq.push([‘_trackPageview’,’/lj-post’]);">
<img src="<?php bloginfo(‘template_url’); ?>/images/lj.jpg" width="84" height="18" title="Опубликовать в жж">
</a></noindex>[/php]
Проверка правильной установки
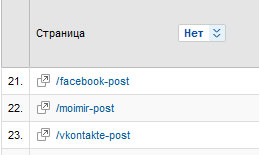
Через некоторое время в меню содержание -> самое популярное содержание:
появится отчет о переходах на эти «страницы»:
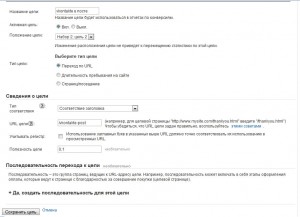
Устанавливаем отслеживание целей
Я писала как отслеживать клики по исходящим ссылкам, поэтому сейчас кратко:
- Название цели: будет отображаться в отчетах Google Analytics «Цели»
- Тип цели: Переход по URL
- Тип соответствия: соответствие заголовка
- URL цели: /vkontakte-post (тот аргумент, что указывается в _trackPageview или _gaq.push)
- Сохраняем
- Проделываем эту процедуру для каждой кнопки отдельно, таким образом сможем отследить в какие социальные сервисы блог (сайт) добавляется чаще.
Mokoron.com чаще всего добавляется в twitter, реже всего в Мой Мир, примерно одинаково в Facebook и Buzz.










спасибо, отличная подробная статья, не очень-то часто кликают правда по таким кнопка
Я не привык их добавлять.
Спасибо. Попробую внедрить у себя. Очень полезная статья.
Статья супер) устанавливаю.
Только вот в
«Кнопка добавления в Мой Мир если вы используете Асинхронный код GA:» в коде ошибка
Спасибо, поправила
Проще от яндекса поставить.