 Код Google Analytics устанавливается на каждую страницу вашего сайта, поэтому достаточно точно можно отследить поведенческие тенденции пользователей, их обращение с сайтом. Предположим, одна одна из целей сайта — скачивание pdf файла или переход на другой сайт, как установить такую цель? Как посчитать клики по ссылкам, ведущие на другие сайты, или ссылки для скачивания документов?
Код Google Analytics устанавливается на каждую страницу вашего сайта, поэтому достаточно точно можно отследить поведенческие тенденции пользователей, их обращение с сайтом. Предположим, одна одна из целей сайта — скачивание pdf файла или переход на другой сайт, как установить такую цель? Как посчитать клики по ссылкам, ведущие на другие сайты, или ссылки для скачивания документов?
На загружаемые файлы не ставится код отслеживания, если не впомечать ссылки в ручную, то все, что мы увидим в отчете — была посещена страница со ссылкой или нет. Мы не увидим был ли совершен клик по ссылке или нет.
Для отслеживания кликов по внешнем ссылкам и загружаемым файлам следуем инструкции:
1. Установка кода google analytics
Устанавливаем код гугл аналитикса где угодно на странице, но перед отслеживаемой ссылкой. Обычно гугл советует ставить код отслеживания перед тегом </body>. В данном случае, чтобы все работало, код отслеживания должен загрузиться до того, как будет совершено действие и находится в любом месте страницы после тега <body>.
Асинхронная (новая) версия кода Google Analytics по умолчанию ставится в <head> сайта.
2. Отслеживание действий
Отслеживание кликов на внешние ссылки:
Пока этот блог еще очень молодой, и единственная внешняя ссылка — это ссылка на RSS подписку, ведущая на feedburner. Чтобы отследить клики по этой ссылке — ее надо пометить: добавить к ссылке onClick=»javascript: pageTracker._trackPageview(‘/здесь любое название события’);» Таким образом ссылка на RSS feed этого блога выглядит таким образом:
<a href=»http://feeds.feedburner.com/mokoron» onClick=»javascript: pageTracker._trackPageview(‘/feedburner.com’);»>
В отчетах появляется текст из кавычек.
Все внешние ссылки можно рассортировать логические каталоги. Например, помечать
pageTracker._trackPageview(‘/podpiska/feedburner’);
или
pageTracker._trackPageview(‘/reklama/referalnaya_progtamma_1’);
Отслеживание скачивания файлов
Добавляем к ссылке onClick=»javascript: pageTracker._trackPageview(‘/downloads/resume’); «
Ссылка на скачивание резюме в формате pdf будет выглядеть следующим образом:
<a href=»http://www.example.com/downloads/resume.pdf» onClick=»javascript: pageTracker._trackPageview(‘/downloads/resume’); «>
Здесь, как и в случае внешних ссылок, в отчет запишется информация из кавычек.
Отслеживание целей по внешним ссылкам и скачиваемым файлам.
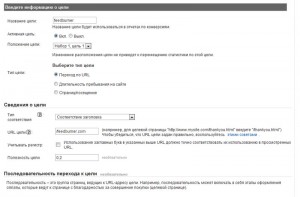
Устанавливаем новую цель, которая будет отслеживать клики по внешним ссылкам или скачивание документов:
В «URL цели» вписываем то, что мы пометили в кавычках onClick=»javascript: pageTracker._trackPageview(‘текст отсюда вписывается в URL цели‘); «. В первом случае, отслеживание кликов по ссылке на feedburner, это было ‘/feedburner.com’. Во втором: ‘/downloads/resume’.
Сохраняем цель. Если все было сделано правильно, информация о кликах появится в отчете Google Analytics.








Все никак не доберусь до этих целей, надо будет попробовать, как оно работает. Спасибо за наводку!
Долго думал как же в GA добиться возможности отслеживать внешние переходы, а все гениальное оказывается просто. Плохо только что все интересующие ссылки переделывать устанешь. Все же Woopra в этом плане куда лучше.
TiamatInc, кто как привык 🙂
Но помечать все в ручную действительно утомляет, а как программно/скриптом сделать, чтобы нигде не сбиться, верно отсортировать по виртуальным категориям — не придумала.
полезный материал, справку гугла читать было лень, уж очень там непонятно пишут, голову поломаешь… только вот по тексту смущают разные кавычки везде…
Кавычки необходими в коде, как без них-то 🙂
Спасибо, нужно будет попробовать)
Пробовал настроить отслеживание внешних ссылок, почему то не работает счетчик если так написать ссылку, может быть сможете подсказать в чем может быть причина? (скобки <> у тегов а убрал тут, возможно вырезается код.)
a href=»http://www.site1.ru?from=site2…» target=»_blank» onclick=»javascript:pageTracker._trackPageview('/site1/link1');»>ссылка на сайт 1 /a
Скорее всего у вас стоит новый асинхронный код, с асинхронным кодом надо делать так: onclick=»javascript:_gaq.push(['_trackPageview',‘/site1/1’]);”
а где в аналитиксе смотреть эти переходы? в каком разделе?
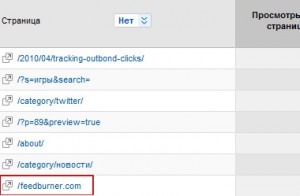
В разделе «содержание»
Подскажи, пожалуйста! Если на базе интернет магазина сделать агрегатор. Например, 5000 товаров из 30 магазинов. С каждого товара ссылка на поставщика. Можно ли вести учет 5000 ссылок? Если нет, то можно ли вести учет переходов на 30 поставщиков?
Можно вести учет всех 5000 ссылок
Здравствуйте, нужен совет… А как сделать так, что бы Аналика Гугла отслеживала переход по рекламе? То есть, на сайте стоит реклама Адсенс — задача: узнать адрес рекламного объявления по которому кликнули.
Можно связать аккаунт Adwords с Google Analytics в кабинете Adwods.